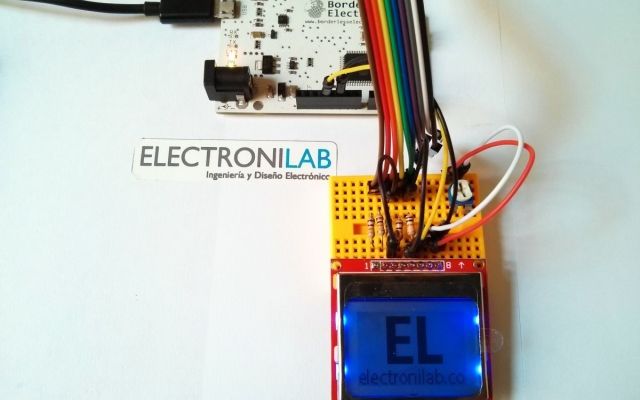
Tutorial: LCD Gráfico Nokia 5110 con Arduino
El siguiente tutorial esta basado en el LCD Gráfico 84×48 – Nokia 5110, ofrecido por ELECTRONILAB.CO. Puedes adquirir este módulo en nuestra tienda. El LCD Gráfico de Nokia 5110, es una pequeña pantalla gráfica LCD