Tutorial: LCD Gráfico Nokia 5110 con Arduino 13
El siguiente tutorial esta basado en el LCD Gráfico 84×48 – Nokia 5110, ofrecido por ELECTRONILAB.CO. Puedes adquirir este módulo en nuestra tienda.
El LCD Gráfico de Nokia 5110, es una pequeña pantalla gráfica LCD montada sobre un PCB de 45mm x 45mm, que tiene una resolución de 84 x 48 píxeles sobre los que podemos dibujar gráficos o textos.
Existen varias librerias que funcionan con este LCD, sin embargo, como existen varios modelos, los pines pueden cambiar de nombre y posición y por tanto su uso puede resultar complicado. Aquí explicaremos algunas de las librerías más comunes para este modelo.
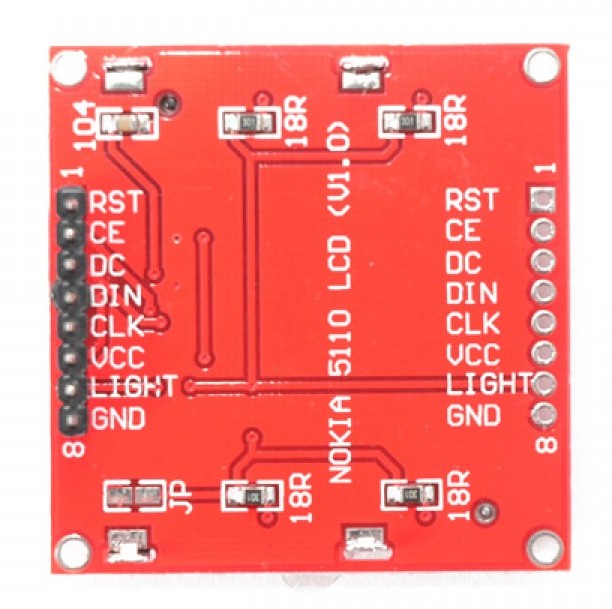
Los pines del LCD son los siguientes:

|
Número de Pin
|
Nombre de Pin
|
Función de Pin
|
¿Entrada/Salida?
|
Notas
|
|
1
|
RST
|
Reset
|
Entrada
|
|
|
2
|
CE
|
Chip Selection (Selección de chip)
|
Entrada
|
|
|
3
|
DC
|
Data/Commands choice
|
Entrada
|
|
|
4
|
DIN
|
Serial data in
|
Entrada
|
|
|
5
|
CLK
|
Serial clock
|
Entrada
|
|
|
6
|
VCC
|
Positive power supply (Alimentación positiva)
|
Entrada
|
2.7V a 3.3V
|
|
7
|
LIGHT
|
LED backlight supply
|
Entrada
|
Conectar a GND para max brillo
|
|
8
|
GND
|
Ground (Tierra)
|
Entrada
|
Uso de las líneas de control
El LCD Nokia 5110 tiene 5 líneas de control; la interfaz es del tipo SPI. Cuando no se utilizan otros dispositivos SPI, el pin 2 (CE), de selección de chip se puede conectar a GND, de modo que se pueden usar solo 4 líneas de control. Para ahorrar más pines de Arduino, hay una opción para usar sólo 3 líneas de control, cuando el pin de reset del LCD está conectado al pin reset de Arduino. Esto sólo funciona cuando se utiliza una terminal serial, no con un Arduino independiente.
Puede usarse un pin adicional de tipo PWM, para controlar el brillo de forma dinámica de la luz de fondo de la pantalla (backlight).
Alimentación
La pantalla utiliza el chip controlador PCD8544 de Philips que fue utilizado en el Nokia 3310 y el 5110. Este chip está diseñado para funcionar sólo a 3.3V y tienen niveles de comunicación de 3V, por lo que para los microcontroladores de 5V se requiere un conversor de nivel lógico o resistencias de limitación de corriente (de lo contrario podría dañar fácilmente la pantalla).
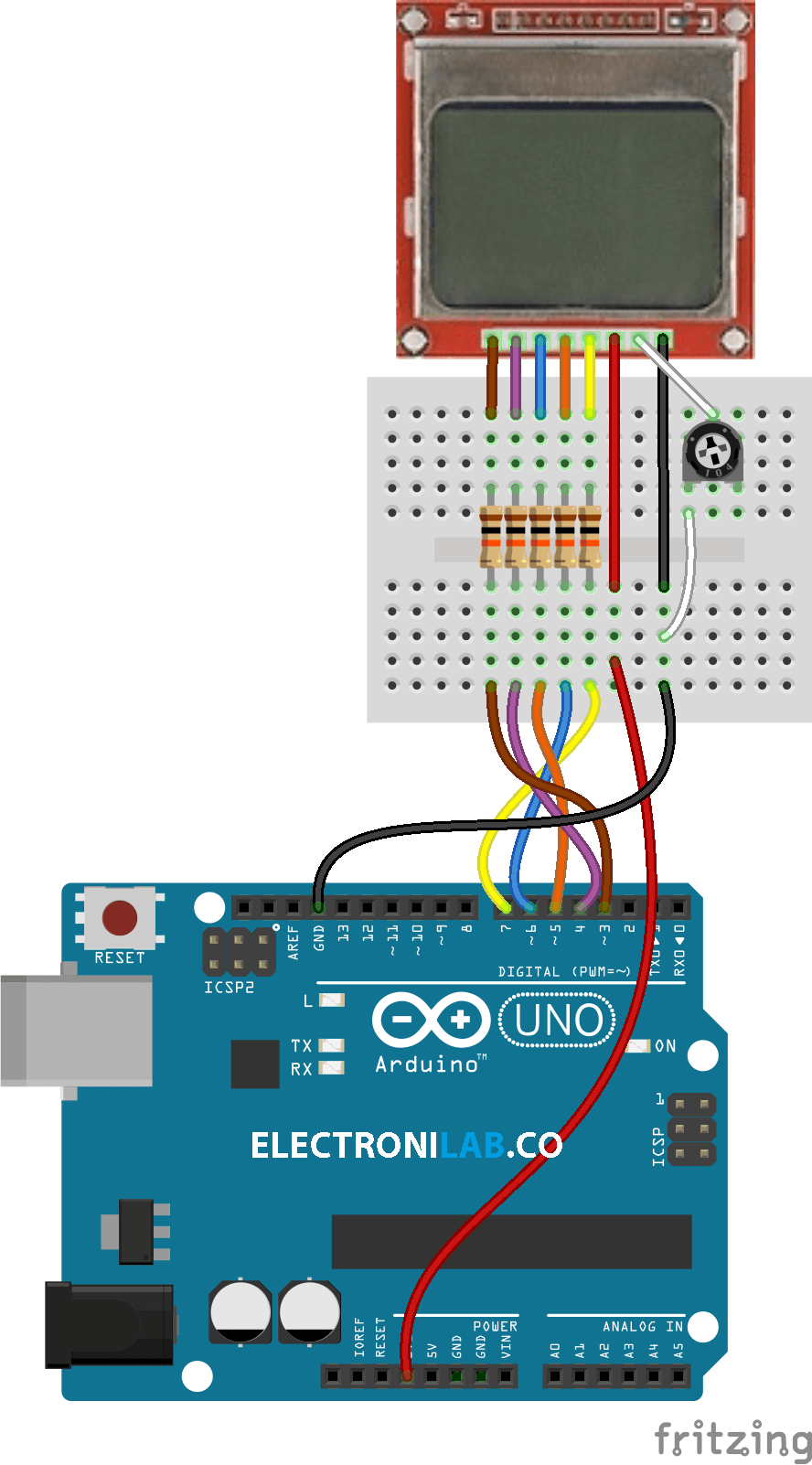
Esquema de conexión
El esquema muestra el diagrama de conexión para el LCD y su uso con Arduino UNO. Se puede observar que se utilizaron resistencias de 10kΩ, para limitar la corriente por los pines y no dañar la pantalla.
Librerías y ejemplos en Arduino
Existen varias librerías compatibles con Arduino, que hemos usado satisfactoriamente como demostración. Cada una tiene sus ventajas y dependiendo de la aplicación, se puede escoger la que más convenga. El código de las librerías es compatible y fácilmente adaptable para todas las versiones de Arduino existentes.
1. Adafruit PCD8544 Nokia 5110 LCD library: Esta librería posee una gran variedad de gráficos, entre ellos círculos, lineas, cuadros, triángulos, además de varios tipos de fuentes y la posibilidad de imprimir imágenes como logos o figuras.
Esta librería requiere de la instalación adicional de la librería gráfica GFX para su utilización.
Pasos de instalación y uso
- Descargar la librería Adafruit PCD8544 Nokia 5110 LCD haciendo click en el siguiente botón:
[button style=”download” link=”https://github.com/adafruit/Adafruit-PCD8544-Nokia-5110-LCD-library/archive/master.zip”]Descargar la librería Adafruit PCD8544 Nokia 5110 LCD[/button]
- Descomprimir y renombrar la carpeta como “Adafruit_PCD8544_Nokia_5110_LCD“
- Abrir el IDE de Arduino. Click en Sketch > Import Library > Add Library y seleccionar la carpeta anterior. Con esto ya tendremos instalada la librería.
Para utilizar los ejemplos también tenemos que instalar la librería gráfica GFX.
- Descargar la librería gráfica GFX haciendo click en el siguiente botón:
[button style=”download” link=”https://github.com/adafruit/Adafruit-GFX-Library/archive/master.zip”]Descargar la librería gráfica GFX[/button]
- Descomprimir y renombrar la carpeta como “Adafruit_GFX_Library“
- Abrir el IDE de Arduino. Click en Sketch > Import Library > Add Library y seleccionar la carpeta anterior. Con esto ya tendremos instalada la librería.
- Por último reinicia el IDE de Arduino.
Ejemplo:
- Abre el ejemplo de Arduino que instalamos junto con las librerías anteriores llamado pcdtest. En el siguiente video mostramos el resultado:
Si queremos modificar el contraste de nuestro LCD, basta con editar la siguiente linea:
display.setContrast(50);
Nosotros encontramos buenos resultados con un valor de 60.
2. Library: LCD5110_Basic: Esta librería esta desarrollada no solo para Arduino sino además para Chipkit. Es de uso sencillo e integra varios tamaños de números, letras y la posibilidad de mostrar bitmaps.
Pasos de instalación y uso
- Descargar la librería LCD5110_Basic haciendo click en el siguiente botón:
[button style=”download” link=”http://www.henningkarlsen.com/electronics/download.php?f=LCD5110_Basic.rar”]Descargar la libreríaLCD5110_Basic[/button]
- Descomprimir el archivo.
- Abrir el IDE de Arduino. Click en Sketch > Import Library > Add Library y seleccionar la carpeta descomprimida. Con esto ya tendremos instalada la librería.
Ejemplo:
Esta librería viene con varios ejemplos. Para abrirlos damos click en File >Examples > LCD5110_Basic > Arduino (AVR) y seleccionamos algún ejemplo.
Esta librería usa una configuración distinta de pines del Arduino Uno. Para que los ejemplos funcionen con la configuración que hemos venido siguiendo, basta con cambiar esta linea de código:
LCD5110 myGLCD(8,9,10,11,12);
Por esta:
LCD5110 myGLCD(7,6,5,3,4);
En el siguiente vídeo se aprecia el ejemplo LCD5110_Bitmap de esta librería.
Para insertar Bitmaps personalizados como nuestro logo hacemos uso de una sencilla aplicación llamada LCD Assistant. Puedes descargarla del siguiente enlace:
[button link=”http://en.radzio.dxp.pl/bitmap_converter/LCDAssistant.zip”]Descargar LCD Assistant[/button]
En LCD Asistant cargamos la imagen hecha en Paint de nuestro logo. En este caso la imagen es de 84×48 pixeles en formato .bmp.
Para guardarla hacemos click en File > Save Output y seleccionamos el nombre agregando la extensión .txt al final.
Abrimos el archivo .txt y copiamos el arreglo de números hexadecimales. Este arreglo de números lo podemos pegar en el ejemplo LCD5110_Bitmap, creando un arreglo llamado por ejemplo logo_electronilab_84x48, de la siguiente manera.
uint8_t logo_electronilab_84x48 [] PROGMEM={ 0xFF, 0xFF, ...........};
Luego basta con ejecutar la siguiente instrucción para mostrarlo en pantalla.
myGLCD.drawBitmap(0, 0, logo_electronilab_84x48, 84, 48);
Otros ejemplos de esta librería muestran el uso de distintos tamaños de números como el LCD5110_NumberFonts y la forma de imprimir varios mensajes como el ejemplo LCD5110_ViewFont. Depende de tí, explorar todas las posibilidades de esta gran librería.





Hola,
¿seguro que BL va a tierra? Creo que debería a 5 volt.
Saludos y gracias
Hola, en el modelo que usamos en este tutorial, BL, que es el pin de backlight, si va conectado a tierra para máximo brillo. En otros modelos puede ser diferente. Saludos!
Que tal?
TEngo una duda aparte de las resistencias tienen otro componente en uso cual dicho componente para la regulación de los 3,3 V del arduino sobre la pantalla ya que el arduino saca 5v están las resistencias de 10k y que otro mas que no lo gro identificarlo !!
Gracias
Hola. No hay ningún componente extra para la conversión de voltaje de 5V a 3.3v. Las resistencias solo cumplen la función de limitación de corriente, no convierten voltaje. En nuestra prueba funcionó bien solo con las resistencias, pero puede usar un conversor de niveles para asegurarse. Saludos!
usa el lf33
por que solo siven estos 2 modelos de pantalla ?
Nosotros probamos la librerías con la pantalla que ofrecemos, no estamos asegurando que solo sirva para estas. Todo es cosa de probar. Saludos!
Hola uds saben que librería sirve para utilizar esta LCD con los microcontroladores atmel desde el ambiente de Atmel Studio 6?
Ya que estas librerias solo sirven para el ambiente de Arduino
Hola, no sabríamos decirle, ya que estas librerías están desarrolladas a bajo nivel para Arduino. Podría intentar migrarlas o realizar un código básico basado en estas. Saludos!
Hola, tienes estas librerias sobre todo la de los digitos, pero para PIC’s
y aun mas en lenguaje ensamblador? Gracias
Felicidades por el post. Una información muy interesante.
Saludos! 🙂
Excelente info, muchas gracias!
Hola, una pregunta ¿Existe manera de cambiar en el programa un pin por otro? Pasa que tengo que conectar tambien un módulo de tarjetas sd, pero ambas conecciones comparten el pin 4, y no lo puedo hacer.
Gracias